アニメーション web 181244-アニメーション webデザイン 作り方
また、Web 用 PowerPoint でも PowerPoint デスクトップ アプリケーションに適用されているアニメーション効果を再生できます。 現在、以下のアニメーション効果を Web 用 PowerPoint で利用できます。 ほとんどのアニメーション効果は、画像、図形、テキストに Web Animations API を使用すると、特定の CSS プロパティのアニメーション化や、構成可能な効果オブジェクトの作成が可能になります。 JavaScript アニメーションは、コードの一部としてインラインで記述する 命令型 です。京都アニメーション CM「明治編」を公開! 21年07月7日 17時00分 『プレミアム名場面DP』特設サイト 「Free!」シリーズ2点の販売開始! 21年06月28日 12時00分 「Free!Dive to the Future」公式サイト 放送時間変更のお知らせ(7月7日・7月28日 ABCテレビ) 年

Webサイトのアイコンをアニメーションさせて印象をアップさせる Design Trekker
アニメーション webデザイン 作り方
アニメーション webデザイン 作り方- こんにちは。 上野という土地をいまだに苦手とする野田です。 断固として代官山がいいと入社してからずっとわがままを言っています。 絶対に実現されないですが。 さて、今回は僕がWebデザインの際に参考にしているアニメーションのサイトをご紹介します。 Webサイトのフロントエンドを実装するうえで、グラフアニメーションなどのアイディアがほしい! と言う時には、CodePenというサービスがおすすめです。 ウェブ制作時、フロントエンドで使用する技術のコードの共有や外部サイトへの埋め込みができるサービスです。 そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 CodePenにつ



3
Rocketは、Webアニメーションを作成するためのシンプルなツールです。 8.Animate Plus Animate Plusは、CSSプロパティとSVG属性をアニメートするのに役立つJavaScriptライブラリです。 9.アニマテロ カップめん式に即席で作れるWebアニメーション。 10.ObnoxiousCSSアニメーションについて Google Web Designer でアニメーションを作成するには、アニメーションの開始点と終了点を定義するキーフレームを使用します。 各キーフレームでアニメーション要素のプロパティを設定すれば、キーフレーム間のトゥイーン(移行 デザイン・ui webトレンド見直されるgifアニメーションの今 今から年以上前に誕生したgif規格。現在主流となっているgifaにはアニメーションがサポートされており、誰でも簡単にアニメーションが作れる(見られる)ことで広く普及してきました。
アニメーションロゴメーカーで注目を集める 競合他社とは一線を画し、ビジネスをさらに目立たせます。アニメーション化されたロゴを作成し、ユニークにします。 Crello Creatorから始めましょう。すばらしいデザインを生成するための最良の方法です!Webサイトのアイコンをアニメーションさせて印象をアップさせる 現在、Webデザイン業界において、Webサイトに動きをつけるのが主流となっています。 動きをつけて、わかりやすく情報を伝えたり、洗練されたWebサイトという印象を与えることができます。 しかし、複雑な動きを作るためにはCSSやJavaScriptを沢山書かないといけないのか After Effectsのアニメーションアニメーション WEBムービー・TVCM ヤマサキの「築炉」の仕事。 それは、私たちの暮らしや社会に欠かせない「鉄」をつくり出すために、なくてはならないもの。 ヤマサキの「築炉技能士」は技能を磨き、仲間と協力し合い、日本の産業の根幹を支えてい
このgifアニメーションは、2枚のイラストから作成します。 手順2:webでgifアニメーションの動きを設定する 静止画からgifアニメーションが作れるwebサービスをご紹介します。 bannerkoubou は、静止画からgifアニメーションが作れるwebサービスです詳細モードでは、タイムラインにキーフレームを追加してアニメーションの始点と終点を指定することで、各要素をアニメーション化します。特定のキーフレームで要素を編集すると、Google Web Designer によって中間のアニメーションが作成されます。 アニメーションの実装でまず参考にしたいサイトの代表例ですね。 マウスオーバー時に関するアニメーションについては、このサイトを見れば十分表現ができるでしょう。 書き方もすべてまとまっているので、初心者の方でも気軽に使用できるはずです。 Hovercss PR HTML/CSSで挫折しない学習方法を動画で公開中 CSS3アニメーションをらく~に実装! オンライン




Web Animations Api を利用する Web Api Mdn




Webアニメーションを極める 5つのデザインテクニックまとめ Photoshopvip
CSSアニメーションを活用した有名企業のWebサイト制作事例を紹介 更新日 年08月24日 CSS デザイン CMS・Webサイト制作 マイページにお気に入り CS Sを使って実現できることの中でもアニメーションは、特に制作者のセンスが光るものと一つでしょうAOS Animate On Scroll library using CSS3アニメーションスタジオshaft(シャフト)公式サイト 9/19 (土)~9/(日)京都国際マンガ・アニメフェアに出展します




意外に簡単 滑らかsvgアニメーションをつくってみよう サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報
ユニークな Web デザインを次々とリリースする Codrops で公開されている CSS アニメーション例です。 1 枚の写真を 4 分割し、CSS animation の slideOutUp や transition の opacity easeinout などが与えられています。




19年注目のjavascriptアニメーションライブラリ11選 Qiita



1




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




The Online Animation School Animation Mentor



1




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




Js 最近のwebサイトで見かける気持ちいいアニメーションや便利な機能が実装できる 使いやすいスクリプトのまとめ コリス



Webサイトのアイコンをアニメーションさせて印象をアップさせる Design Trekker



アニメーション Web Design Archives 優れたwebデザインのまとめサイト




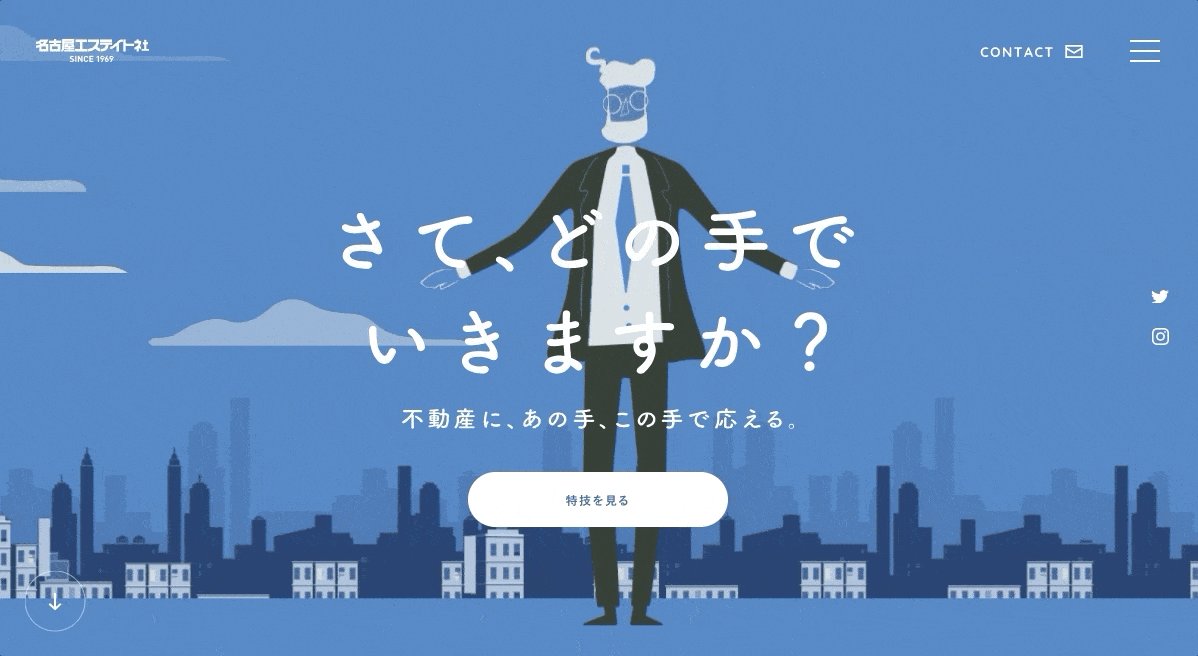
アニメーションが魅力的なサイト8選 視覚的に個性とメッセージ性のあるクリエイティブ例 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




人気のウェブデザイントレンドを振り返る 18 19年




Web で物理アニメーション その1 Canvas で絵を描いてみよう 自主的 るぅる




ウェブアニメーションを3つの効果から考える



Webアニメーションを極める 5つのデザインテクニックまとめ ためになるデザインブログまとめ




ウェブ Html でのアニメーション表現方法一覧と長所 短所をまとめてみた Gifアニメ Apng Webp アニメーション Svg Canvas 動画




ショートアニメーションを取り入れたwebデザイン事例9選 Webサイトに動きをプラスする Workship Magazine ワークシップマガジン




快感 スクロールアニメーションまとめ 株式会社lig




手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




B Risk Jp Wp Wp Content Uploads 04 Catch Jpg



Flashを使わなくてもここまで表現できる Webマーケティングを極める 株式会社g A P




Webのちょっとしたアイデアに 超イケてるアイコンを使ったアニメーション 大阪のホームページ制作会社ycom




Svgや動画 Cssアニメーションを使った面白いアイデア満載 じっくりチェックしておきたい最近のwebサイトのまとめ コリス




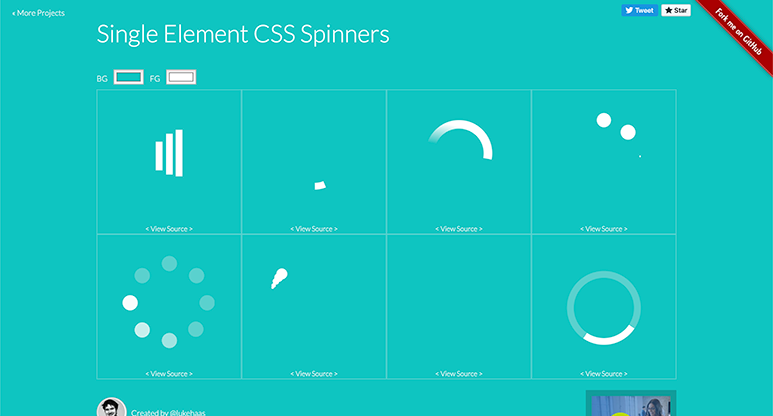
コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends




トレンドウェブサイトから学べ Javascriptで作る本格スクロール演出 Ics Media



3



Q Tbn And9gcq6myjvkos6mnswrlrp2reymkywbpg2jx6hbwa3bku Usqp Cau




ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip




新しさ満載 Gifアニメーションを効果的に使ったwebサイト6選 株式会社lig




Css バウンドアニメーションの作り方 Designmemo デザインメモ 初心者向けwebデザインtips




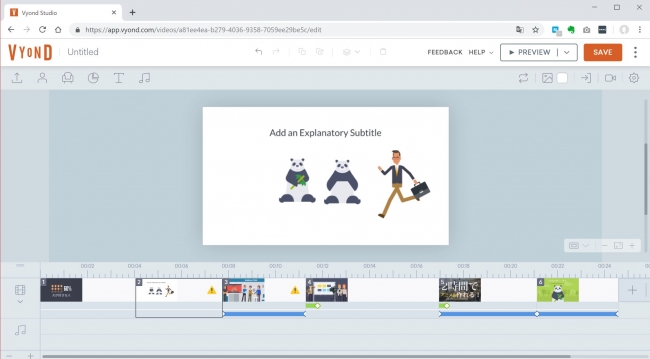
初心者でもアニメーションで自社のビジネスを紹介できる ビジネスアニメ制作サービス Vyond ビヨンド 動画マニュアルで使い方を公開 株式会社ウェブ デモのプレスリリース



株式会社エニィ




画像は必要なし Css Jsでローディング画面の実装手順を解説 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌




ランディングページのアニメーションが効果的な時 逆効果な時 Webマーケティングユニットmusubu 結ぶ 公式サイト



Loop Animations Google Web Designer Help




躍動感のあるアニメーションサイトを作成するための6つのポイント大公開




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




アニメーション 日本のwebデザイン Webサイトギャラリー リンク集 81 Web Com Japanese Web Design Gallery




ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




Gsap Greensock




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends




Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス




21年ウェブデザインのトレンドは




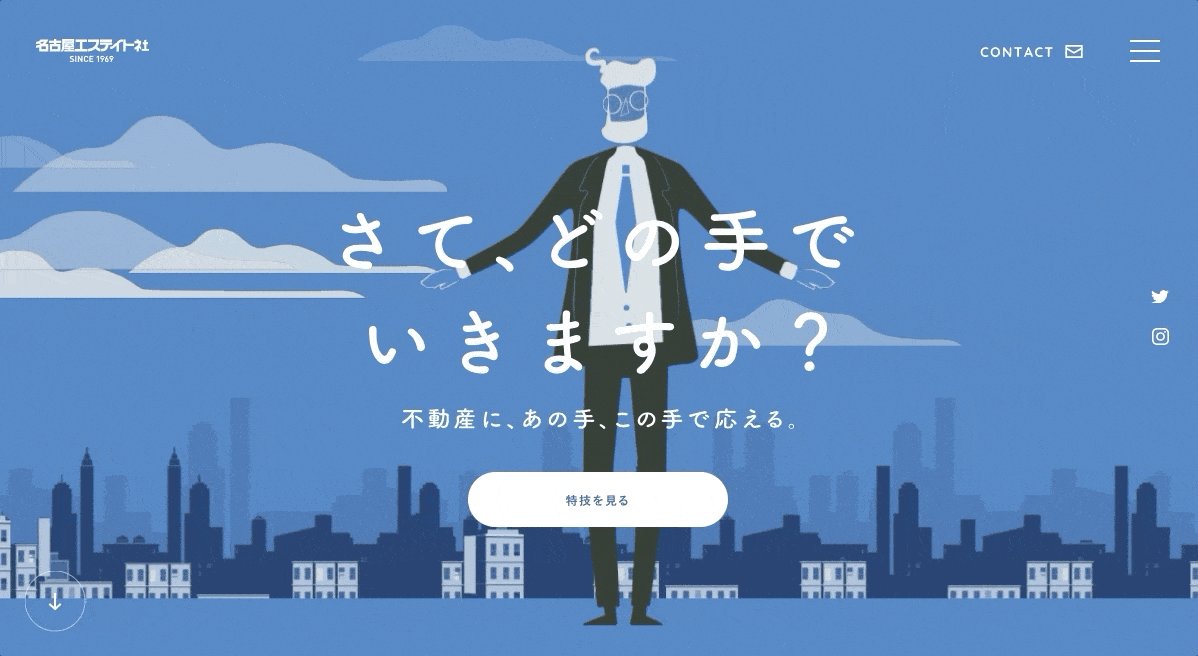
アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム




一から書く必要なし Cssのアニメーションを実装するライブラリ5選 Amelog




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




アイコンをアニメーションさせる Animated Icons ブログ Web ホームページ制作の株式会社アウラ 大阪




世界観をつくる あそび心のあるローディングのデザインアイデア それからデザイン スタッフブログ




Webサイトのアイコンをアニメーションさせて印象をアップさせる Design Trekker




Designing Safer Web Animation For Motion Sensitivity A List Apart




ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip




Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン




アニメーション化したデータビジュアライゼーションを Tableau Public で作成 Tableau Public




Svgアニメーションのサンプルを作ってみよう ブランディング Web 戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign




Webサイト向けcssアニメーションライブラリ25選 優れたツールとフレームワークで制作時間を節約 Seleqt セレキュト Seleqt セレキュト




事例から学ぶ Webアニメーションのテクニックまとめ Techacademyマガジン




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Cssだけでロゴマークが表示されるローディングアニメーションの実装方法 Web K Campus Webデザイナーのための技術系メモサイト



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ




無料でアニメーションバナーも作れる超有能ツール Google Web Designerの基本 アナグラム株式会社



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk Motion Design Animation Motion Graphics Design Animation




動きで魅せる Web制作の参考uiインタラクション アニメーション38個まとめ Photoshopvip



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




より良いuiのためのwebアニメーション パフォーマンス Goodpatch Blog グッドパッチブログ




無料でアニメーションバナーも作れる超有能ツール Google Web Designerの基本 アナグラム株式会社




コピペでおしゃれすぎるweb用の棒グラフができる Html Css デシノン




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips




Css Js クリックで丸い円が画面全体に広がるアニメーション Into The Program




ホームページにアニメーションを実装するライブラリ プラグイン12選 Ferret




21年3月 アニメーションが印象に残るサイトのまとめ Fastcoding Blog



アニメーションのwebデザイン参考サイト一覧 Webデザインギャラリー




装飾系 アニメーション ポイントを目立たせるのに使えるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト




サイトで使われる動きとは ウェブアニメーション紹介 キュービストブログ




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy




Css3アニメーションをwebブラウザ上で作成できるサービス スターフィールド株式会社




誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌




Eqebmjtei1w3gm




Webアニメーションエフェクト Block Reveal Effects ブログ 株式会社モンゴロイド 大阪のwebマーケティング会社




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



参考にしたい ローディングやオープニングアニメーションが素敵なサイトまとめ バシャログ




簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Web デザイナーのための技術系メモサイト




Css ページ読み込み時にフワっとスライドフェードインするアニメーション




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




思わず見てしまう スクロール対応のアニメーションを導入する時の3つのポイント 大阪府のホームページ制作会社プラソル




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday




需要が高まっているアニメーションを取り入れたwebサイトのデザインプロセスを大公開 実例あり 株式会社lig




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




アニメーションで魅せる Web制作の参考uiインタラクション40個まとめ Photoshopvip




Xd での自動アニメーション




Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール




Mdc 学校法人東京町田学園 町田 デザイン専門学校



コメント
コメントを投稿